Padding, Margin
Padding은 안쪽 여백, Margin은 바깥쪽 여백
<div class="row bg-secondary q-pa-md">
<q-btn class="col-3 bg-primary">B</q-btn>
</div>
<q-separator class="q-my-md" />
<div class="row bg-secondary">
<q-btn class="col-3 bg-primary q-ma-md">B</q-btn>
</div>

가로 크기
Quasar는 12그리드 시스템을 이용하기 때문에 가로의 크기를 12로 보고 상대적으로 조절해서 사용합니다.
만일 숫자의 합이 12를 넘어가면 자동 줄바꿈이 발생합니다. 아래의 예제에서 col-5짜리 3개를 배치하면 12를 넘어가므로 마지막 버튼은 줄바꿈이 일어납니다.
<div class="row bg-secondary q-py-md">
<q-btn class="col-3 bg-primary">col-3</q-btn>
<q-btn class="col-3 bg-primary">col-3</q-btn>
<q-btn class="col-3 bg-primary">col-3</q-btn>
</div>
<q-separator class="q-my-md" />
<div class="row bg-secondary q-py-md">
<q-btn class="col-5 bg-primary">col-5</q-btn>
<q-btn class="col-5 bg-primary">col-5</q-btn>
<q-btn class="col-5 bg-primary">col-5</q-btn>
</div>
가로 정렬
정렬은 Container에 "justify-[옵션]"속성을 이용하여 적용합니다.
<div class="row bg-secondary justify-center">
<q-btn class="col-3 bg-primary" v-for="n in 2" :key="n">col-3</q-btn>
</div>
<q-separator class="q-mt-md" />
<div class="row bg-secondary justify-around">
<q-btn class="col-3 bg-primary" v-for="n in 2" :key="n">col-3</q-btn>
</div>
<q-separator class="q-mt-md" />
<div class="row bg-secondary justify-center">
<q-btn class="col-3 bg-primary" v-for="n in 3" :key="n">col-3</q-btn>
</div>
<q-separator class="q-mt-md" />
<div class="row bg-secondary justify-around">
<q-btn class="col-3 bg-primary" v-for="n in 3" :key="n">col-3</q-btn>
</div>

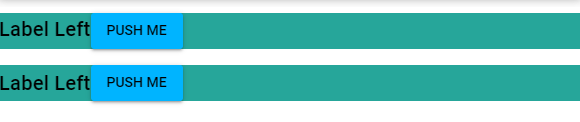
세로 중앙 정렬
정렬은 Container에 "items-center"속성을 이용하여 적용합니다.
<!--세로 정렬 안되서 위로 쳐진 레이블-->
<div class="row full-width bg-secondary">
<span class="text-h6">Label Left</span>
<q-btn class="bg-primary"> Push Me </q-btn>
</div>
<div class="q-mt-md"></div>
<!--세로 정렬 되어서 가운데에 위치한 레이블-->
<div class="row full-width bg-secondary items-center">
<span class="text-h6">Label Left</span>
<q-btn class="bg-primary"> Push Me </q-btn>
</div>
세로 중앙 정렬 - input에 :rules 속성이 포함될때
Container에 "items-center"속성이 없어야 가운데 정렬처럼 보입니다.
input의 유효성 검사를 자동으로 하려고 :rules 속성이 들어오면 하단에 조그마한 공간이 생깁니다.
따라서 해당 공간 때문에 Container에 "items-center" 속성을 넣으면 글자가 하단으로 정렬되게 보입니다.
<!-- 유효성 검사 없이 items-center -->
<div class="row q-mt-md bg-primary">
<div class="row full-width items-center">
<span class="text-h6 col-3" align="right">신청자</span>
<span class="col-1"></span>
<q-input class="" dense outlined v-model="userName" />
</div>
</div>
<!-- 유효성 검사와 items-center 모두 없음 -->
<div class="row q-mt-md bg-primary">
<div class="row full-width">
<span class="text-h6 col-3" align="right">신청자</span>
<span class="col-1"></span>
<q-input class="" dense outlined v-model="userName" />
</div>
</div>
<!-- 유효성 검사와 items-center 모두 존재-->
<div class="row q-mt-md bg-primary">
<div class="row full-width items-center">
<span class="text-h6 col-3" align="right">신청자</span>
<span class="col-1"></span>
<q-input class="" dense outlined v-model="userName" :rules="['text']" />
</div>
</div>
<!-- 유효성 검사 존재하고 items-center 없을 경우 -->
<div class="row q-mt-md bg-primary">
<div class="row full-width">
<span class="text-h6 col-3" align="right">신청자</span>
<span class="col-1"></span>
<q-input class="" dense outlined v-model="userName" :rules="['text']" />
</div>
</div>

버튼 가로 크기 꽉 차게 하기
<!-- 일반버튼은 Label 크기임 -->
<div class="row bg-secondary q-mt-md">
<q-btn class="bg-primary">narrow</q-btn>
</div>
<!-- 전체 크기는 full-with 속성 주면됨 -->
<div class="row bg-secondary q-mt-md">
<q-btn class="bg-primary full-width">full width</q-btn>
</div>
<!-- 양끝을 띄우려면 btn 말고 상위 div의 패딩을 줘야함 -->
<!-- btn의 full-width 속성과 q-mx 속성이 엇갈리므로-->
<div class="row bg-secondary q-mt-md q-px-md">
<q-btn class="bg-primary full-width">full width with margin</q-btn>
</div>

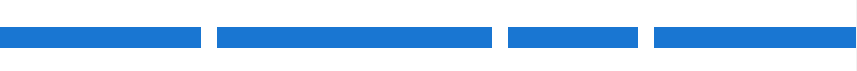
Gutter를 이용하여 일정하게 간격 띄우기
gutter를 이용하면 col-n 을 이용하는 것보다 작은 사이즈 간격으로 일정하게 띄울수 있습니다.
단, gutter 사용시 col의 하위에 적용해야 함.
<div class="row q-col-gutter-md">
<div class="col-3">
<!-- 이곳에 실제 컨텐츠가 들어옴 -->
<div class="bg-primary"> </div>
</div>
<div class="col-4">
<!-- 이곳에 실제 컨텐츠가 들어옴 -->
<div class="bg-primary"> </div>
</div>
<div class="col-2">
<!-- 이곳에 실제 컨텐츠가 들어옴 -->
<div class="bg-primary"> </div>
</div>
<div class="col-3">
<!-- 이곳에 실제 컨텐츠가 들어옴 -->
<div class="bg-primary"> </div>
</div>
</div>
관련 포스트
Quasar UI 개발 1 - 컨트롤러 배치 원칙 - https://dev-leon.tistory.com/61
Quasar UI 개발 2 - 자주 사용하는 구문 - https://dev-leon.tistory.com/62
Quasar UI 개발 3 - 예시 - https://dev-leon.tistory.com/71
Quasar UI 개발 4 - 심화 예시 - https://dev-leon.tistory.com/64
'Web > Quasar' 카테고리의 다른 글
| Quasar UI 개발 4 - 심화 예시 (0) | 2024.04.29 |
|---|---|
| Quasar UI 개발 3 - 예시 (0) | 2024.04.29 |
| Quasar UI 개발 1 - 컨트롤러 배치 원칙 (0) | 2024.04.29 |
| Quasar에서 상수, Enum, 상태(전역변수) 관리하기 (0) | 2024.04.23 |
| Quasar에서 Router Navigation Guard 사용하기 (2) | 2024.04.23 |