Tab 기본적인 사용방법
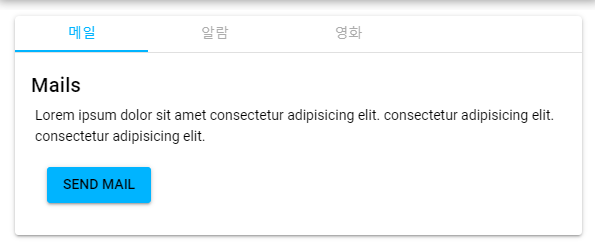
q-tab과 q-tap-panels를 이용하면 우리가 일반적으로 보는 Tab 컨트롤을 만들수 있습니다.
<div class="q-pa-md">
<q-card>
<q-tabs
v-model="tab"
dense
class="text-grey"
active-color="primary"
indicator-color="primary"
align="justify"
style="max-width: 400px"
>
<q-tab name="mails" label="메일" />
<q-tab name="alarms" label="알람" />
<q-tab name="movies" label="영화" />
</q-tabs>
<q-separator />
<q-tab-panels v-model="tab" animated>
<q-tab-panel name="mails">
<div class="text-h6">Mails</div>
<div class="q-pa-xs">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
consectetur adipisicing elit. consectetur adipisicing elit.
</div>
<q-btn class="q-ma-md bg-primary">Send Mail</q-btn>
</q-tab-panel>
<q-tab-panel name="alarms">
<div class="text-h6">Alarms</div>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</q-tab-panel>
<q-tab-panel name="movies">
<div class="text-h6">Movies</div>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</q-tab-panel>
</q-tab-panels>
</q-card>
</div>

관련 포스트
Quasar UI 개발 1 - 컨트롤러 배치 원칙 - https://dev-leon.tistory.com/61
Quasar UI 개발 2 - 자주 사용하는 구문 - https://dev-leon.tistory.com/62
Quasar UI 개발 3 - 예시 - https://dev-leon.tistory.com/71
Quasar UI 개발 4 - 심화 예시 - https://dev-leon.tistory.com/64
'Web > Quasar' 카테고리의 다른 글
| Quasar용 SessionStorage, LocalStorage 사용하기 (0) | 2024.05.03 |
|---|---|
| Quasar UI 개발 4 - 심화 예시 (0) | 2024.04.29 |
| Quasar UI 개발 2 - 자주 사용하는 구문 (0) | 2024.04.29 |
| Quasar UI 개발 1 - 컨트롤러 배치 원칙 (0) | 2024.04.29 |
| Quasar에서 상수, Enum, 상태(전역변수) 관리하기 (0) | 2024.04.23 |